This beginner tutorial explains what it means to be mobile-friendly. It also describes 3 simple steps you can take to improve your small business website or blog for your mobile visitors.
Mobile-Friendly Website Characteristics:
- A mobile-friendly website ensures that its mobile visitors enjoy a seamless, relaxing experience.
- They can view it easily whether sitting on a park bench or standing in a checkout line.
- Mobile visitors don’t have to pinch or zoom when they arrive.
- They can navigate through it without making mistakes or getting lost.
- They don’t have to think or work too hard to get around.
- It is mobile friendly if they come back again.
Here are 3 Simple Steps you can take to make your website more mobile-friendly.

1) Provide a Responsive Layout
You can test your website with a cell phone. Does your site fit on the screen without having to pinch or zoom the content?
Microsoft Bing also has a helpful tool: Microsoft Bing’s Mobile-Friendly Test. If your web page does not pass the mobile friendly test, you’ll have some ideas why it failed. If it says that the “viewport is not set,” then your site is not responsive.
Third, if you’re sitting at a desktop computer, open up a web browser. Use your mouse to grab the bottom right corner and move it to the left. This will decrease the size of the screen. Watch closely. Does your website change shape as the screen gets smaller? If it does, you’re looking at a flexible layout. It has a responsive design with some flexible page elements and images.
A responsive design uses CSS styling rules and media queries to change the user’s experience based on what device they are using. Mobile visitors will be thrilled to find out that they don’t have to “pinch” and “zoom” with their fingers to read content on your site.
If your website adapts to a small screen, that’s good news.
If not, you can convert your layout to a responsive one. Read 3 Simple Steps Towards Mobile Friendly Web Design. You can also hire a web designer or switch to a different theme if you have a WordPress site.
2) Add Mobile-Friendly Content
First, ask yourself what information your mobile visitors will likely want to see right away. Is it easy to find from a mobile point of view?
Picture your company website being SQUEEZED into a long single-column.
That’s how it looks on a mobile phone. If your important content is at the bottom of the page, it could require a long scroll for a mobile user. If they get confused, they may give up too soon and bounce back to Google.
Now take a look at one of your pages with a lot of information, such as your “about us” page or a “blog post.” Is it easy to read and scan? Huge walls of text can be intimidating for a mobile device user. You can improve your content’s mobile-readability with a few simple tweaks.
First, look at your font size. It’s best to use a font size of at least 14px.
 Try to keep your headings (headlines) short.
Try to keep your headings (headlines) short.
Also add sub headings and bulleted lists to help guide your readers. Mobile users want quick answers to their questions. They often scroll faster than desktop users, scanning content first.
Headings and sub-headings help break up content and improve readability. Visitors can quickly jump to sections they find interesting and not get lost.
Scannability
To design your content for scanning, aim for short sentences and paragraphs to help create white space.
White space is a must-have for mobile devices users.
Their eyes will naturally gravitate toward content with white space around it. Break up your content into short, bite-size pieces to make it easier to remember.
This is called content chunking.
You can also add brain-friendly information such as images, short videos and infographics to make scanning more enjoyable. Brain-friendly content helps the brain process what it sees and prevents it from getting overwhelmed by long walls of text.
Avoid “big words” when there are “simple word” alternatives to get your point across.
See more reader-friendly tips.
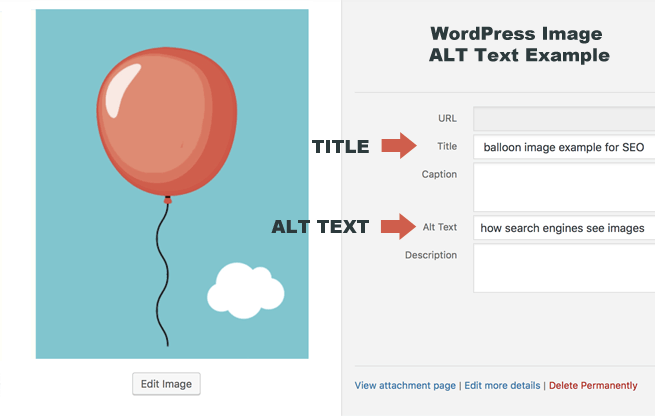
Mobile-Friendly Images
Graphics will make your mobile content more engaging, but only if they fit in the screen, are surrounded by white space and download fast. The bandwidth of mobile devices is much smaller than desktop computers so you want to create clear, crisp images with the smallest possible file size.
Flexible Page Elements
Check your web pages to be sure your images, tables, forms and videos actually fit in small screens. You may have some “inflexible” page elements in your “flexible” pages that you had no clue about. Your login or contact form may look great on a laptop, while mobile visitors only see the “LEFT HALF” of it in their cell phone view.

Besides having flexibility, your graphics must also pass the legibility test. Unfortunately, many small business websites include fancy graphics that look fine on a large screen, but shrink down to illegible font sizes that the average mobile visitor can’t decipher. Your infographics may suffer the same mobile-readability issues, shrinking down to a fuzzy blur.
3) Create Mobile-Friendly Menus and Links
Take a look at your navigation menu. If your main menu is a huge panel of multi-tiered lists with 20 links or more, you should consider a different approach.
- Don’t give your visitors too many choices all at once. It requires too much thinking.
- Your navigation menu is not the place to link to every page in your site.
- It’s best to limit your menu to eight items on the top level.
- Also be sure to keep your main menu consistent throughout your site for all your visitors.
This is a user-friendly approach.
Finger-Friendly Design
 Now look at the size of the navigation buttons throughout your site. Clicking on links with a mouse is easy, but “TAPPING” with your fingers on a small screen requires more thought and effort.
Now look at the size of the navigation buttons throughout your site. Clicking on links with a mouse is easy, but “TAPPING” with your fingers on a small screen requires more thought and effort.
- One small button is hard to TAP.
- Multiple small buttons squeezed close together could trigger the wrong action.
You don’t want your mobile visitors to have to work hard to get around your site. It’s best to make your targets big and easy to spot.
A mobile-friendly website goes beyond an appealing site design.
It’s about quick page load times and organizing web content so mobile users don’t have to think too hard, work too hard or scroll too much. Your page elements must ALL fit in the small screen and be legible (without pinching and zooming). It also includes short words, simple sentences, short paragraphs and finger-friendly buttons. With a few simple tweaks, you can improve your website’s mobile-friendliness.