If you have a small business website, especially one that you haven’t paid much attention to lately, you’ll want to take a moment to read this blog post. Things are happening on the internet that will affect your website.
- Perhaps, you’ve just checked your site and seen the words “Not Secure” before your URL in a web browser. Now you’re wondering why.
- Maybe you’ve been told you need to add a Privacy Policy to your website and you’re wondering why and how.
- Perhaps you just discovered “Gutenberg” when you logged into your WordPress dashboard. “What on earth is Gutenberg?” you say to yourself.
This blog post explains each one. It’s not the most enjoyable blog post to read or write. It’s pretty darn serious. But it ranks high in importance for owners of small business websites.
Don’t sweat the technical details included with the 3 tips. They’ve been added to help motivate you to take action. If you get bogged down, go straight to the ALERTS.
Let’s get started.
Tip #1: Your website needs an SSL certificate.

(If you already have one, skip to Part 2.)
A few years ago, SSL was recommended for eCommerce websites and specific pages of websites where sensitive information would be transmitted or received. In 2018, that has changed. Now all websites need an SSL certificate.
3 Levels of Trust
There are three main trust levels for SSL Certificates (from highest to lowest): Extended Validation, Organization Validated and Domain Validated.
- EV Certificates (EV) include the most company data. Companies must meet the highest, most stringent requirements to receive this type of certificate.
- OV Certificates (OV) also include business authentication. Information about a company is included, but, is not as prominently displayed as in EV Certificates.
- DV Certificates (DV) are the most basic type of SSL Certificate, with the least amount of identity information included.
How to Recognize a Website with an SSL Certificate
When you visit a website with SSL, the URL says “https://” instead of “http://“.
The ‘S‘ at the end of HTTPS stands for ‘Secure’.
Understanding HTTP and HTTPS
What is HTTP?

When you type a website address (URL) into your browser, the browser (such as Google Chrome) sends an HTTP request message to the server, asking it to send a copy of the website to your computer. The server response contains the web page you requested. It is sent to your computer using HTTP. When you send information back to the website, to log in to it for example, your computer also communicates with the server using HTTP. But, communications such as these are sent in ‘plain text‘ and could be read by hackers that manage to break into the connection between the browser and server.
This is where the secure version of HTTP, known as HTTPS, comes in to provide a more secure connection.

![]() Using HTTPS, the messages sent between the server and computer are scrambled so that no one in between can read them. This keeps your information safe from hackers. They use a Secure Sockets Layer (SSL) to send the information back and forth. You can tell if a site is protected by SSL encryption, when you see a “padlock” icon and HTTPS before a page’s URL in the address bar of a web browser (such as Chrome or Firefox).
Using HTTPS, the messages sent between the server and computer are scrambled so that no one in between can read them. This keeps your information safe from hackers. They use a Secure Sockets Layer (SSL) to send the information back and forth. You can tell if a site is protected by SSL encryption, when you see a “padlock” icon and HTTPS before a page’s URL in the address bar of a web browser (such as Chrome or Firefox).
In the past, SSL used to slow page load times by 3-4 seconds per page. Now the delay is barely noticeable. SSL not only secures information transmitted between an online business and its customers, it also has SEO benefits.
If that is not enough to get you to take action, this probably will. In 2018, Google is no longer just encouraging website owners to install SSL Certificates, it is putting more and more pressure on everyone to do it.
Read: Why Google is Forcing You To Have SSL Certificates on Your Websites.
![]() ALERT: If you don’t have an SSL Certificate, Google Chrome is going to flag your website. It has already begun marking all HTTP sites as ‘Not Secure.’ In October of 2018, websites without HTTPS certificates that are visited with Chrome 70 will trigger a RED “Not Secure” warning.
ALERT: If you don’t have an SSL Certificate, Google Chrome is going to flag your website. It has already begun marking all HTTP sites as ‘Not Secure.’ In October of 2018, websites without HTTPS certificates that are visited with Chrome 70 will trigger a RED “Not Secure” warning.

READ: A Step-by-Step Guide to Migrate Your Site to HTTPS.
Now we’re moving on to Part 2 with Tip #2.
PART 2
Tip #2: Your Website needs a Privacy Policy.

 What is a privacy policy? A privacy policy lets your website visitors know what type of data you’re collecting from them and what you’re doing with that data. It may also provide information about how you’re collecting data, how you’re storing it and for how long. If your website is incorporating third-party tools such as Google Analytics to capture user data, your privacy policy needs to mention this too.
What is a privacy policy? A privacy policy lets your website visitors know what type of data you’re collecting from them and what you’re doing with that data. It may also provide information about how you’re collecting data, how you’re storing it and for how long. If your website is incorporating third-party tools such as Google Analytics to capture user data, your privacy policy needs to mention this too.Privacy policies provide a safeguard… not only for your visitors, but also for your online business. They are also legally required if you are collecting any type of information from your visitors, such as names and email addresses.
Read: Privacy Policies are legally required.
![]() ALERT: You must also comply with the GDPR if you “collect and process data” belonging to European Union (EU) citizens, even if your company is located in the United States.
ALERT: You must also comply with the GDPR if you “collect and process data” belonging to European Union (EU) citizens, even if your company is located in the United States.
If you offer products or services to European Union (EU) citizens through your website, and are not following their regulations, you could receive a fine for noncompliance.
You could enlist the help of a lawyer to help you write your privacy policy, but that’s not a practical option for most small business website owners. There are online tools that can help. Read: The 12 Best Privacy Policy Generators Online. This Sample Privacy Policy from the BBB may also help you get started. When writing your privacy policy, try to keep it clear and explicit so anyone can understand it.
Now we’re on to Part 3 with Tip #3 for WordPress website owners.
PART 3
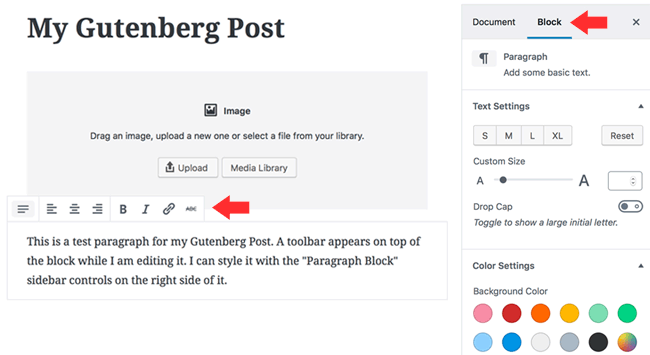
Tip #3: Become familiar with “Gutenberg.”

(NOTE: you will be able to install the classic editor plugin to continue working the way you have been.)
Gutenberg has a cleaner look than the current TinyMCE editor. It has been created to be “free from distractions” and is supposed to make writing posts and pages easier. But it does take some getting used to.
Right now, WordPress developers have started allowing WordPress users to try it out as a plugin. (Once you activate it as a plugin, you will see a DEMO post where you can try out the new features.)
Gutenberg Content Blocks
One thing you’ll notice right away is the introduction of content blocks. Content blocks let users add headers, text, images and other elements with the click of a button. By clicking inside any part of a post, you will see what type of “block” is being used.

The Paragraph Block is the most important one in the Gutenberg Editor. You will likely work with it more than any other block. Here’s a helpful guide: Paragraph Block – Overview & How to Use Guide.
Why You Want to Know about Gutenberg Now
![]() ALERT: There is some concern about the compatibility of Gutenberg with existing plugins and themes and how it may affect existing WordPress pages and posts. Beta testing is currently going on to try to address these concerns. Since there are thousands of WordPress plugins available, it is fair to say that some of them might not work with Gutenberg. For this reason, you should test your favorite plugins to determine their Gutenberg compatibility before it becomes the default editor.
ALERT: There is some concern about the compatibility of Gutenberg with existing plugins and themes and how it may affect existing WordPress pages and posts. Beta testing is currently going on to try to address these concerns. Since there are thousands of WordPress plugins available, it is fair to say that some of them might not work with Gutenberg. For this reason, you should test your favorite plugins to determine their Gutenberg compatibility before it becomes the default editor.
Read: How to Check if your WordPress Plugins are Compatible with Gutenberg.
Summary
 Now’s the perfect time to examine your small business website so you don’t get blindsided at the end of 2018.
Now’s the perfect time to examine your small business website so you don’t get blindsided at the end of 2018.
- Look for HTTPS in your site URL.
- Check for a link to a privacy policy in the footer of one of your web pages.
- Log into your WordPress dashboard (if you have a WordPress site) to check out Gutenberg. It will be worth the effort.


Return to Top