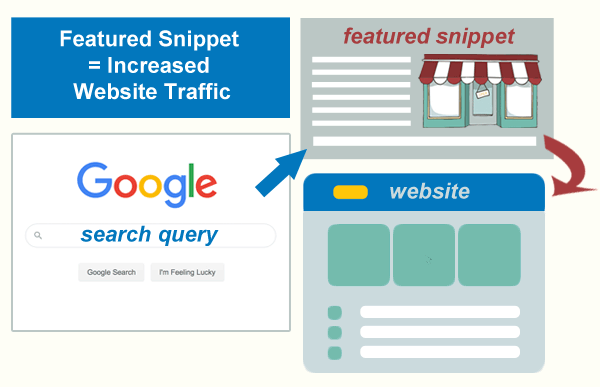
As a small business website owner, you may have discovered Google’s Featured Snippets as you were researching SEO. Now you want to learn more. This absolute beginner’s guide will give you the quick introduction that you need.
How to view Featured Snippets
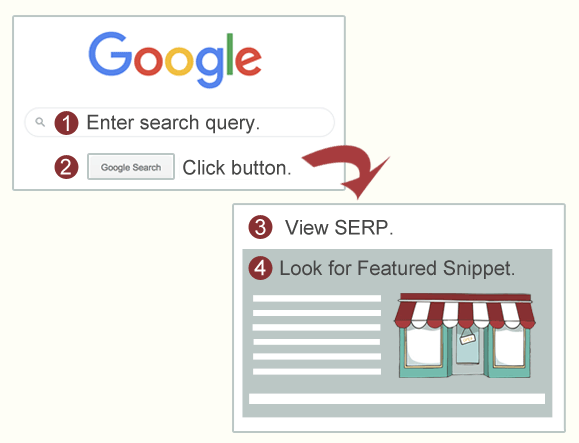
- To see a Featured Snippet up close, first type a question (or phrase) into a Google Search page. This is called a “search query.”
- Next, click the “Google Search” button.
- The answer page that Google displays is called a SERP (search engine results page).
- When you reach the SERP page, you may see an attention-grabbing box with a brief summary of an answer to your question. This is a Featured Snippet.
- Above the Featured Snippet, you’ll see paid results (ads). Below it, you will see a long list of organic listings (unpaid results).

What are Featured Snippets (in simple terms)?
- Featured Snippets are also called “Answer Boxes.” They include easy-to-read answers to search queries that are pulled from a web page.
- Featured Snippets are contained in a box, occupy a lot of space on a SERP (search engine results page) and often include an image.
- When a search query is a question and begins with words like “what” and “how,” you’ll often see a Featured Snippet in the results.
- These snippets give searchers a brief idea of what a web page is all about before they click a link to go to it.
What Does a Featured Snippet Look Like?

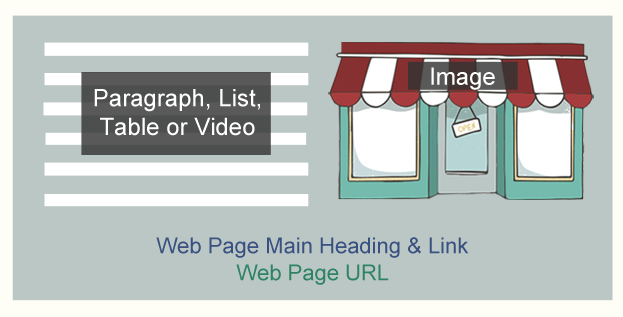
- This answer box will contain (1) text pulled from a web page, (2) the web page’s main heading and link, (3) the page’s URL, and (4) (most of the time) a related image.
- Sometimes Google takes the image from one website and the answer from another one.
- The answer might be seen in a paragraph, numbered or bulleted list, table or video.
- In mobile search results, a Featured Snippet occupies more space. You’ll likely see an image (or images) above the answer. It is even more eye-catching.
(NOTE: the Featured Snippet background won’t actually be gray. It is shown here for emphasis.)
Why should I Optimize my Small Business Website for Google’s Featured Snippets?
Featured Snippets can be an effective tool for increasing traffic to your website. Why? Google searchers are more likely to click on Featured Snippets before clicking on other links in the organic listings further down in the page. If you provide your customers useful answers on your website that a searcher may ask, your small business has a chance of being featured. And it won’t cost you anything. You just need to include content that provides the best possible answer to a search query.
Keep in mind, though, that Google chooses which websites are highlighted in these snippets. It may also change its mind later on and choose another web page.

How can I Optimize my Small Business Website for a Featured Snippet?
9 SEO Tips to help achieve a Featured Snippet:
- If you have a web page that ranks in the top 10 Google search results for a query, your site can be featured. If you haven’t achieved this yet, your best bet is to first check to be sure your site is mobile friendly and search engine friendly.
- Next, identify commonly asked questions that are related to your business. (Example: how to plant a shrub)
- Include one of those questions (queries) as a heading in a web page. Then answer the question directly below it, perhaps in a paragraph (40 to 50 words). This answer becomes the featured snippet.
- Consider adding How-To sections, FAQ pages or a blog to your site.
- Include tables, graphs and unique images with ALT tags in your web pages.
- Break up your content, if you can, into simple steps and lists. This will help optimize a page for mobile and voice search.
- If your website includes a blog, ask questions in your blog post subheadings. Then provide brief one-paragraph answers.
- Pay close attention to your subheadings. Google may extract them from a page, create a list, and display them in a Featured Snippet.
- Incorporate long-tail keywords into your content. Studies show that most Featured Snippets are triggered by long-tail keywords.
Understanding Keywords & SEO
Along your SEO journey, you’ve most likely discovered keywords. They relate to the phrase (query) that a person types into a search engine like Google. To create effective content that has a chance for a becoming a Featured Snippet, you need to have a basic understanding of keywords, specifically long-tail keywords.
See: How to Do Keyword Research for SEO: A Beginner’s Guide.
What are Long-tail Keywords (in simple terms)?

Long-tail keywords are not searched for as frequently as simple keywords such as “pizza” or “shrub.” They are often more specific, tend to be longer in length (3+ words), and have relatively low search volume. (Example: rose bush planting tips.) Questions and long-tail queries often trigger Google Featured Snippets.
The more words typed into a search box, the higher the chance a Featured Snippet will be shown in the results page.
By determining what your potential customers might be searching for online and then working those phrases (long-tail keywords) into your content, you improve your chances of having that content appear in a Featured Snippet.
How do I Find Long-tail Keywords for my Business?
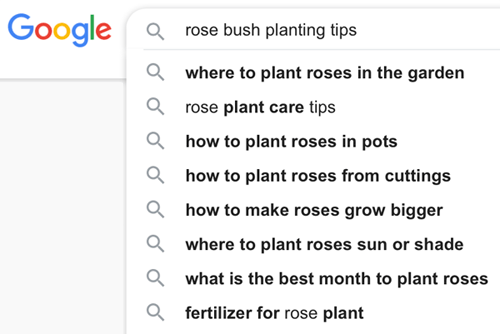
You can use a professional keyword research tool to help you find long-tail keywords or you can type ideas directly into Google Search. If you type phrases into Google Search (example: rose bush planting tips), you will first see Google autocomplete suggestions. (These will give you long-tail keyword ideas for your site.) Then if you click the search button, you can view a SERP and analyze the results. (This will also give you ideas.) Testing through Google is a no-cost way to look for long-tail keywords for your site. Another free similar tool is called Answer the Public.
Google Provides Autocomplete Suggestions for our Search Query.

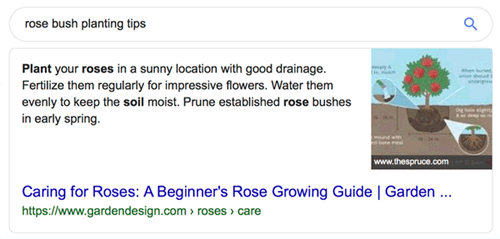
Google provides a Featured Snippet for our Search Query.
You can examine the Featured Snippet and decide if you think you could provide a better answer than the one shown in the box.
Would adding a web page about “rose bush planting tips” bring potential customers to your site? Does it relate to your business? Do you have the expertise to offer these tips? If so, you should go ahead and create this kind of informative page. Include a heading, subheadings, short paragraphs, lists, tables, charts and unique images if you can.

Featured Snippets from my Website
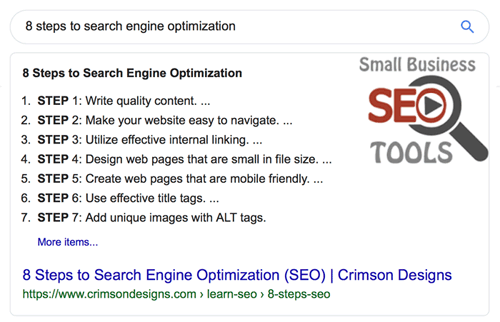
The first Featured Snippet example is a result of the search query “8 steps to search engine optimization.” It is a specific search and matches the page’s main heading. The answer shown is an ordered list. Google took the subheadings and image from the page to create the list.

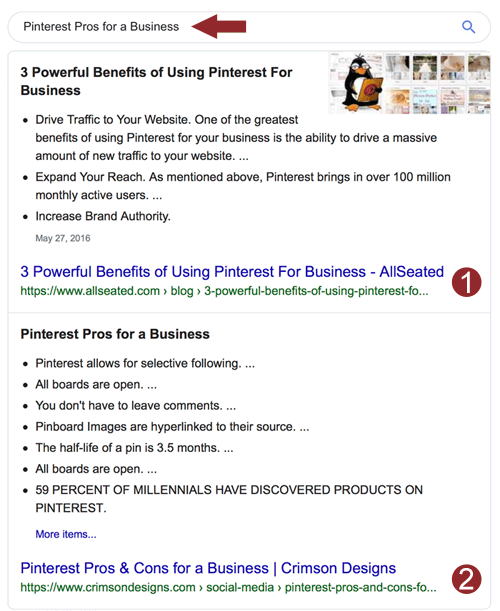
The second example shows a search query “Pinterest Pros for a Business.” There are 2 featured snippets displayed in the SERP. Neither page main heading matches the query exactly. The second answer box comes from my website. Google did not choose an image from my page this time.

Featured Snippet View Variations
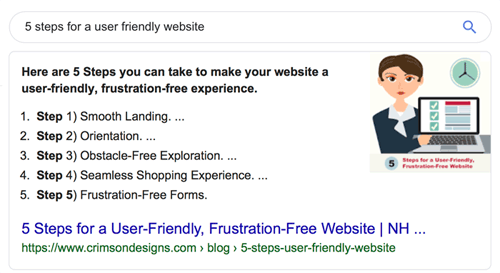
The 3 examples below show how different Google’s Featured Snippet can look, depending on what device you are using to view it. The first snippet is a desktop computer view.
Featured Snippet – Desktop View

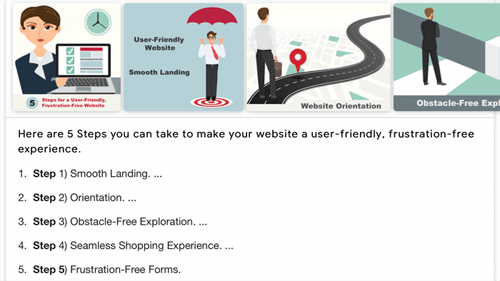
Featured Snippet – iPhone Landscape View
The screenshot below shows a Google Snippet on an iPhone with multiple images taken from the same page (shown above the ordered list of steps).

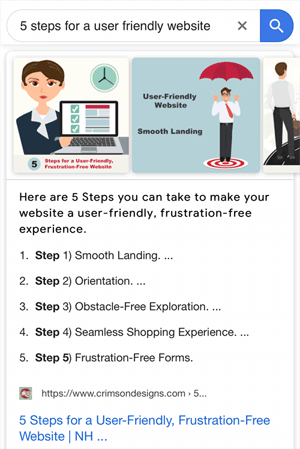
Featured Snippet – iPhone Portrait View

Summary
If you provide your customers useful answers related to your small business that a searcher may ask, your website has a chance of being shown in a Featured Snippet. First, optimize your site to be sure it is mobile and search engine friendly. Then add How-To sections, FAQ pages or a blog. Next, identify commonly asked questions related to your business. Find helpful ways to answer those questions. Also include long-tail keywords in your content.