When creating online content, do you pay attention to readability?
Hard-to-read content can frustrate your online readers. If it’s not reader-friendly, you’ll have trouble getting your message across.
Make your Content Easy to Scan
Help your website visitors make sense of your topic right away by, first, making each page easy to scan. Then they can dig deeper into the sections they want to read.

- Start with contrast. Add high contrast between the text and the page background. If the contrast ratio is too low, it will lead to reader fatigue.
- Use headings and subheadings. They will break up your content into easier-to-read sections. Headings and subheadings will also help visitors get a sense of the structure and organization of your web page. Use simple words, sentences and paragraphs too.
Make your Content Easy to Read
- Be sure to left align your paragraph text. Online readers rely on the left margin to help their eyes find the next line. Without a consistent left margin, your paragraphs become a chore.
- Pay attention to line length and line height. If the paragraphs across a page are too wide or the lines too tight, your copy will be difficult to read. Readers might have trouble jumping from one line to the next. Look closely at your font size and style too. Use sans-serif fonts for your paragraphs.
- Utilize plenty of white space. White space influences the flow of content and forces the eye to focus on the text.
- Add relevant images and captions. They will help tell your story, break up the text and draw your reader further down the page.
- Add ordered and unordered lists. They will also help break up a long wall of text. Lists are easy to scan and help organize your content.
Don’t Forget your Mobile Readers
- Make sure your text and graphics are viewable on large and small screens. (Don’t make your mobile readers pinch and zoom.)
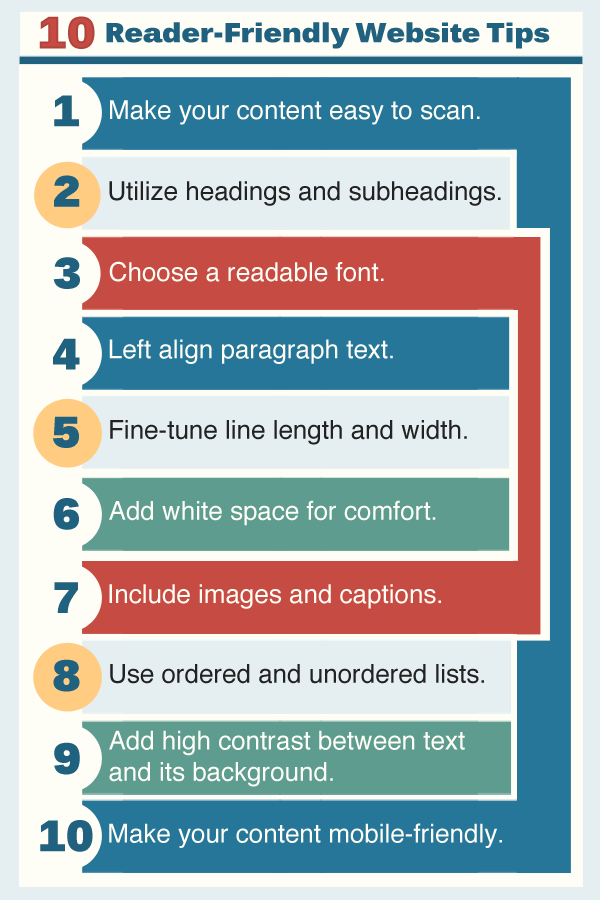
10 Reader-Friendly Tips in an Infographic
For a more detailed explanation of these tips, read 10 Reader-Friendly Tweaks for Better Website Ratings.

Text Alternative for “10 Reader-Friendly Website Tips [INFOGRAPHIC]”
- Make your content easy to scan.
- Utilize headings and subheadings.
- Choose a readable font.
- Left align paragraph text.
- Fine-tune line length and width.
- Add white space for comfort.
- Include images and captions.
- Use ordered and unordered lists.
- Add high contrast between text and its background.
- Make your content mobile-friendly.


Return to Top