Most people don’t understand web design.
It’s hard to understand web design when you are not computer savvy. But if you run a small business today, your business needs to be found on the web. This mini-tutorial is aimed at the small business owner looking for a jump-start guide that explains the basics of “How Websites Work.”
First and foremost, Web Design is not the same as Print Design.
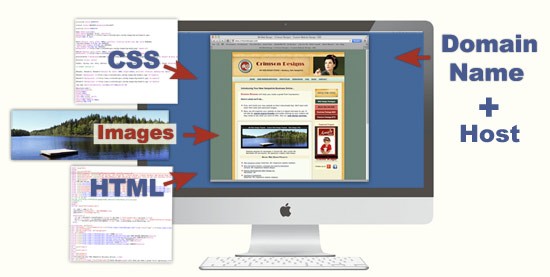
A website is actually a “collection of files” that are displayed on the internet by a web browser. Images on the web are not actually part of a web page. They are often found in folders in the website. Web pages are written in a language called HTML.
This language gives instructions to web browsers so that they can display web pages and make it seem like the images are a part of the pages. HTML is also used to link the pages together so visitors can get from one page to another.
If you are trying to get your business on the world wide web, you will send your web designer information such as your company’s phone number and details about the services or products you offer. Your web designer will add this to your web pages with HMTL. To spiff up your website, your web designer will add CSS (cascading style sheets) files. These files will include instructions for the web browser, such as what colors you want to include in the background of your web pages. CSS is used to control the look and feel of the content written in HTML. Your web designer will link the web pages (written in HTML) to the images and to the CSS files and to each other.
HTML + CSS + Images
With HTML files, CSS files and images all linked together, you have the information you need for a basic static website. Your web designer could send you these files and you could look at them in a web browser on your computer. But you want a website that your customers can see. Right?
In order for your website to be seen on the internet, you will need a Domain Name and a Web Host.
What is a Domain Name?
Domain Names enable web browsers to locate web pages. Once you buy a domain name, no one else can use that same domain name for their business. It is yours to keep, as long as you continue to pay for it on a yearly basis. And you can’t buy a domain name that your competitor has already scooped up. No two organizations can have the same domain name. Examples of domain names include Google.com and Starbucks.com. Every company or organization that wants to be on the internet will need to register a domain name for use as their on-line identity.
What is a Web Host?
Web Hosts are companies that provide space on a server along with internet connectivity. It is much like the space that you rent out for your company. It’s merely the space itself. Without the hosting services, you won’t have a place for your files to reside so that visitors can see your web pages through a web browser. You must continue to pay for your host yearly, just like your domain name.
HTML + CSS + IMAGES + DOMAIN NAME + WEB HOST
So now you have the key pieces needed to launch a basic static website onto the internet where visitors can learn all about your business and the services or products you offer.
Search Engine Optimization (SEO)
Like most people, you want to find your new website at the top of the search engines results pages. Guess what? All your competitors do too. Hopefully, you have been having many discussions with your web designer about your business. Through this process, your web designer has already gathered the important keyword phrases for your business and included them in your website. This is called search engine optimization (SEO).
Keep in mind, that the more competitors you have, the more difficult it will be to climb to the top of the search engine result pages. Also, if your company is the new kid on the block, you will have a more difficult time competing. The longer your website is on the web, the better. But you can help your website by adding fresh content to it on a weekly or, at least, monthly basis. You can also utilize social media websites, such as Facebook and Twitter. By posting frequent, relevant updates on these social media sites and linking them to your business website, you will help boost your business website’s search engine rankings. See 8 Steps to Search Engine Optimization (SEO).
Website Management (CMS)
Are you hoping to make the changes to your website yourself? Then your web designer will need to install a Content Management System (CMS) into your website.
CMS examples include WordPress, Joomla, and Drupal. Learn more about WordPress.
Modern Websites with HTML5 + CSS3
As time goes on, the languages used to code web pages continue to evolve.
The latest version of HTML is HTML5.
Modern browsers all support it. HTML5 gives web designers more flexibility and enables websites to be more interactive, powerful and efficient. The best thing about HTML5 is that it is simpler than previous HTML standards, thus giving rise to cleaner code, which also helps with SEO.
The latest version of CSS is CSS3.
CSS3 allows web designers to achieve great looking visual effects in web pages, such as rounded corners, shadows and animations. CSS3 makes a designer’s work easier. It is the future of web design and can be used today.
CSS3 Media Queries
CSS3 also introduced something special, called “media queries.” Are you looking for a mobile friendly website? Then “CSS3 media queries” are important to you. With the introduction of CSS3 media queries, web designers can easily target specific screen sizes and create a nice visitor experience no matter what type of browser or device is used to visit the website (including widescreen desktop monitors, laptops, tablets, and mobile phones). CSS3 Media Queries are one of the keys to building mobile friendly sites. They are at the center of Responsive Web Design, which is an emerging web design practice.
Web Browsers
CSS Media Queries are supported by all modern web browsers, including Internet Explorer 10 (IE10). Unfortunately, they are not supported by older versions of Internet Explorer, such as IE8, but your website can be designed in a way to ensure graceful degradation for visitors using those old web browsers.
Do you know what browser and what version you are using to read this tutorial? Find your Web Browser Version. The good news is that you can easily update your browser or switch to a different one, such as Google Chrome (the most popular browser today). Web browsers are FREE and easy to install.
Summary
You’ve learned some important terms in this mini-tutorial. You know that you will need a host, domain name, and some images for your website. You can also start preparing your content now. Your web designer will work with you to assemble all these things, and then code with HTML and CSS. If your web designer is utilizing the latest techniques in web design, he or she will likely be writing the code for your website in HTML5 and CSS3. Your web designer will likely create a “Responsive Website” if you are requesting a mobile friendly site. If you do want a mobile friendly website, be sure to upgrade to the latest version of your web browser so you can see the magic of Responsive Web Design yourself.
Your web designer will also install a Content Management System (like WordPress) if you wish to make some changes to your website yourself, once the original design is complete. Whether you make the website updates yourself or your web designer makes them for you, it is a good idea to provide fresh content on a continual basis to help with Search Engine Optimization (SEO).
You now know the basics of how websites work. And as you can see… Web Design is definitely not the same as Print Design.





Return to Top